
Comment créer un menu déroulant en CSS ? [Tuto vidéo] — Codeur Tuto
cursor: pointer; font-size: 17px; } . sub-menu {. transform: scale ( 0 ); transform-origin: top center; Exemple de comment créer un menu de navigation déroulant horizontal avec CSS - Online HTML editor can be used to write HTML and CSS code and see results.

MENU DEROULANT AVEC HTML ET CSS 8 EPISODE YouTube
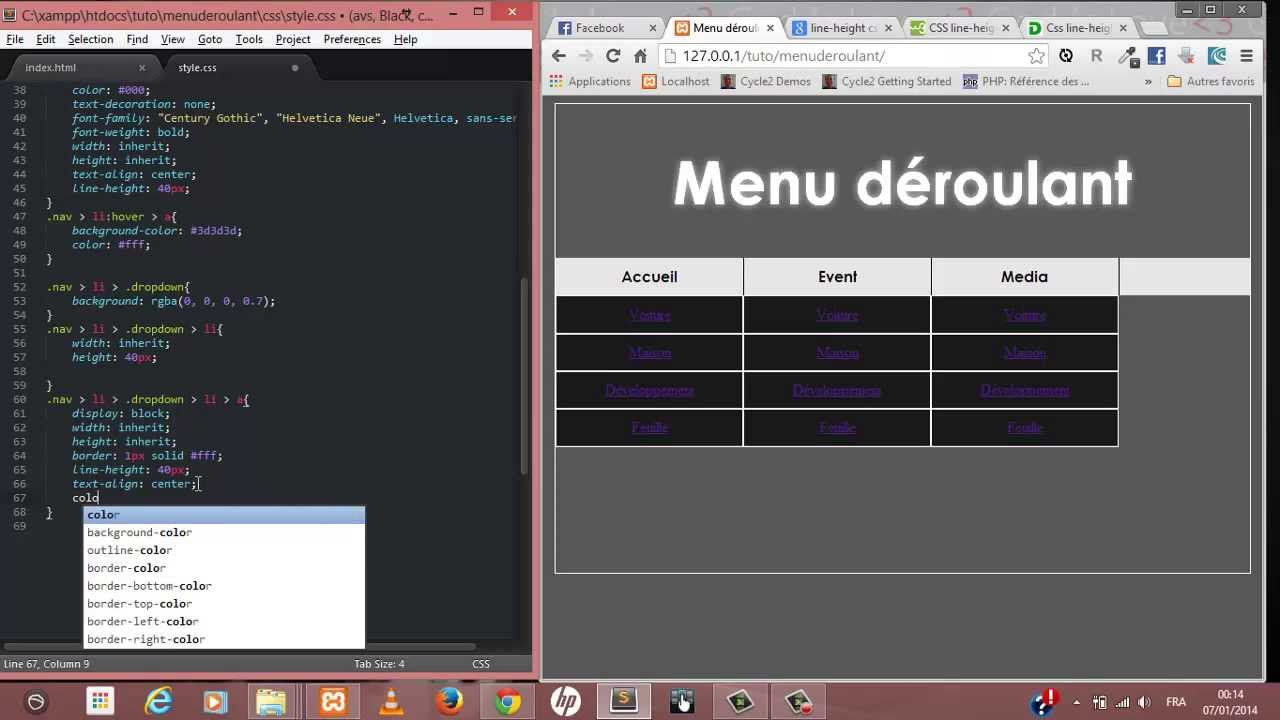
Maintenant que nous avons la structure HTML du menu, il va falloir le rendre un peu plus joli grâce à du CSS.. .menu-deroulant:hover > a:after{ animation: rotationFleche 0.2s linear forwards; } Faire apparaître les sous-menus. Vous voici à la dernière étape de cet article pour terminer la création du menu déroulant. Le menu est mis.

HTML CSS Créer un menu déroulant avec HTML5 et CSS3 YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.. #menu-demo2, #menu-demo2 ul{ padding:0; margin:0; list-style:none; text-align:center; } #menu-demo2 li{ display:inline-block.

Creer un Menu Deroulant HTML et CSS YouTube
1) Open HTML5 Menu software and click "Add item" and "Add submenu" buttons situated on the HTML5 Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

Création d'un menu déroulant en HTML et en CSS
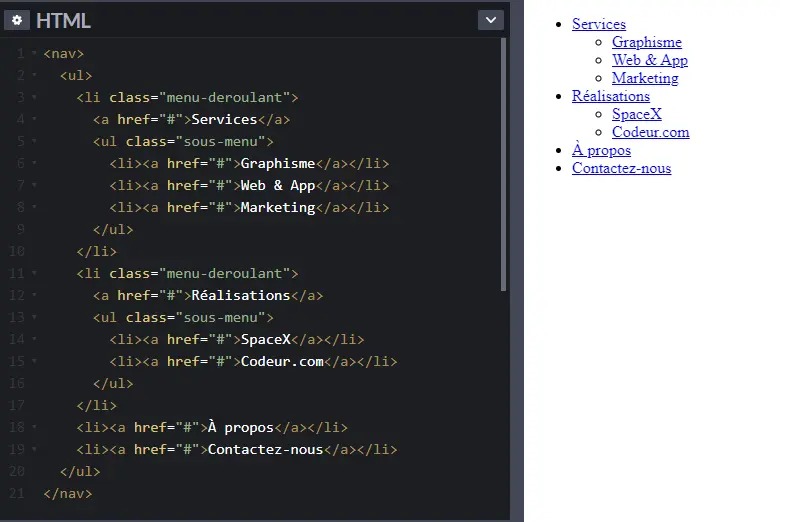
Squelette HTML du menu responsive Ici, nous allons récupérer le squelette HTML de notre menu déroulant utilisant le flexbox.

Menu Déroulant / HTML CSS (débutant) YouTube
Le fichier menu.html contiendra les éléments du menu déroulant — un élément parent avec cinq éléments de menu. Chaque sous-menu redirigera les utilisateurs vers différentes pages de votre site web. Ajoutez le code suivant au fichier menu.html :

Faire un menu déroulant responsive très simple en HTML & CSS YouTube
CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). The .dropdown-content class holds the actual dropdown content. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px.

MENU DEROULANTSOUS MENU DEROULANT Donnez à un sous onglet une largeur égale à celle de son
3 Tapez les lignes de code du menu déroulant lui-même. Prenez exemple sur le code ci-dessous pour paramétrer certains éléments de votre menu déroulant, comme sa largeur, sa couleur d'arrière-plan, la présence d'une bordure ou non… À la rubrique padding, remplacez # par une valeur chiffrée qui sera la largeur en pixels de votre menu.

Menu déroulant Horizontal avec INPUT par RcK page 1 OpenClassrooms
A menu list:
Try it Yourself » Definition and Usage The