
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
How to create a responsive portfolio gallery grid with CSS? CSS Web Development Front End Technology If you are a shutterbug and loves photography, you would love to display it on a website for sure. For that, grids are created for the gallery that also works on different devices. The responsiveness can also be set easily.

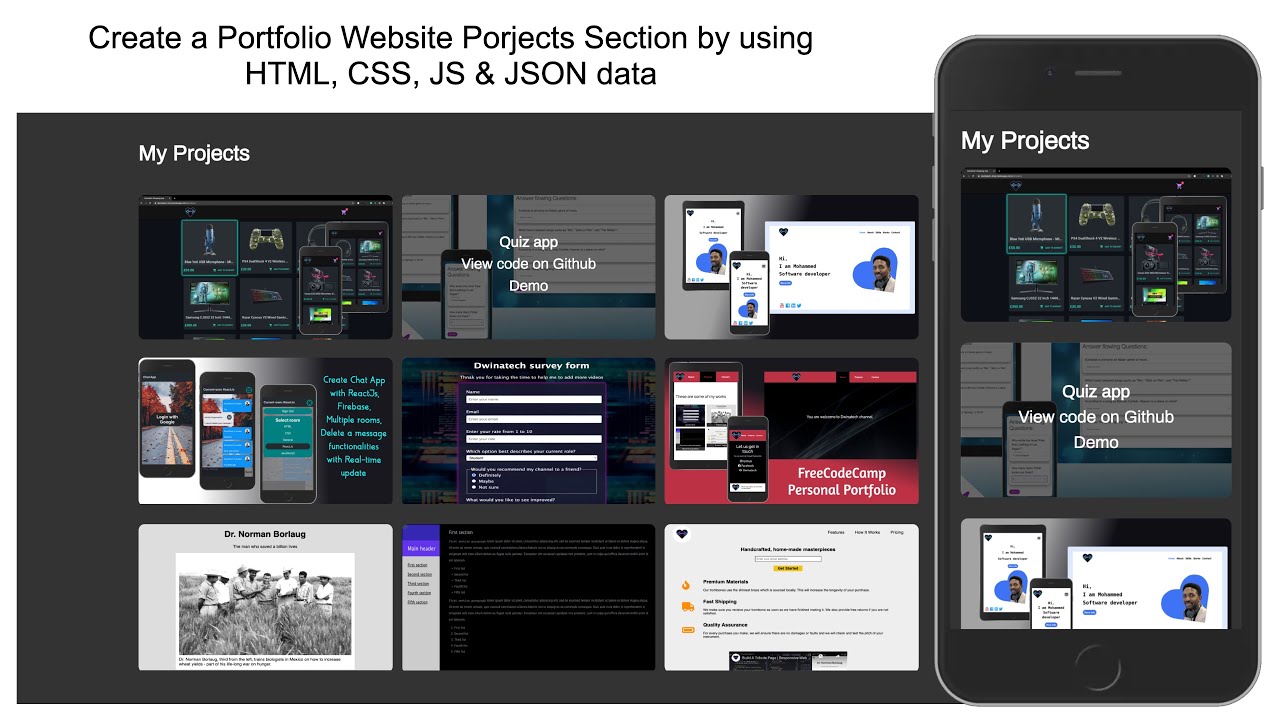
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

Guia Completa Para Aprender A Utilizar Css Grid Layout Images
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
CSS Grid Layout. This site is a collection of examples, video and other information to help you learn CSS Grid Layout. Developed and maintained by Rachel Andrew. The Video Tutorial.. Create your public speaking portfolio. The CSS Workshop - learn CSS Layout with me;

GitHub primalivet/cssgridlayoutdemo Demo of CSS Grid Layout using support flexbox fallback.
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

Creative Portfolio Filterable Grid using HTML CSS & All
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

Responsive HTML CSS Portfolio Website using Flexbox and Grid
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.